# hexo-theme-journal @ChungZH Writing 2.0.2
Journal 主题地址 (opens new window)
# Journal 主题演示

# 主题简介
一款简单、专注于阅读和写作的主题,容易定制,对移动端和宽屏友好,有灵活的评论控制。
# 下载 Journal 主题
# 安装依赖
在 Hexo 博客根目录打开终端并输入:
yarn add hexo-renderer-ejs hexo-generator-archive hexo-generator-category-enhance hexo-generator-feed hexo-generator-index hexo-generator-tag
或者使用 npm:
npm i --save hexo-renderer-ejs hexo-generator-archive hexo-generator-category-enhance hexo-generator-feed hexo-generator-index hexo-generator-tag
# 克隆主题
在博客根目录输入:
cd themes
git clone https://github.com/SumiMakito/hexo-theme-Journal.git journal
cd journal
yarn install # 或者使用 `npm i`
# 配置 Journal 主题
首先把博客根目录的 _config.yml 中的 theme 项改成 journal 。
# 文章

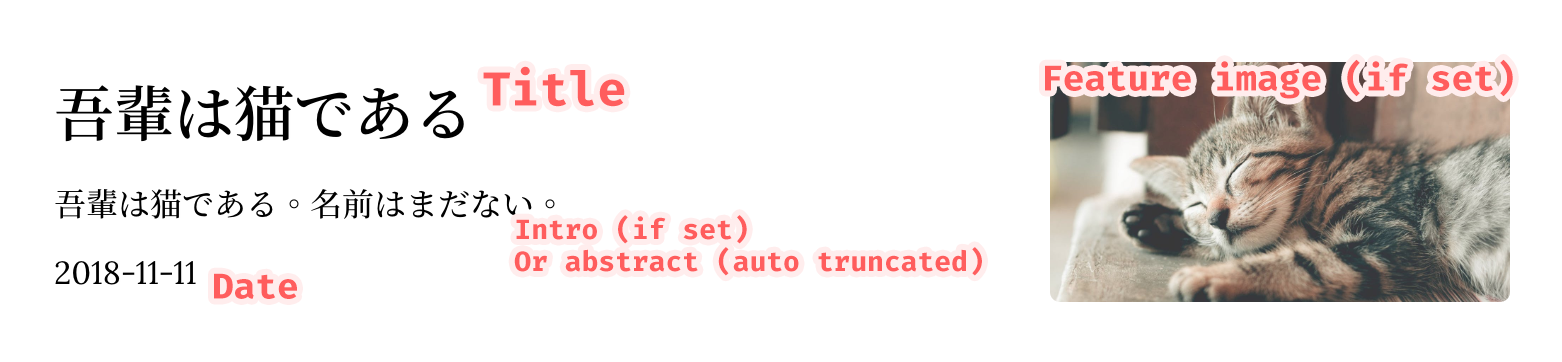
上图是一个 post-item 的示例
要实现如上图的效果,文章的 front-matter 部分就应该这样写:
---
title: 吾輩は猫である
intro: 吾輩は猫である。名前はまだない。
featured_image: neko.jpg
date: 2018-11-11 12:00:00
tags:
- Novel
- Japanese
---
下面是各个选项的解释:
title:文章标题intro:引言(可选)featured_image:特色图片,将显示在 post-item 中(可选)。在这个例子中,neko.jpg被放置在 post 或者 page 的 asset 文件夹中。date:文章写作时间tags:标签
关于评论
评论前请填好“昵称”、“邮箱”这两栏内容,否则不会收到回复,谢谢!